Config 2022 diễn ra với rất nhiều sự thay đổi xung quanh Figma, có lẽ đây chính là lần Figma Update lớn nhất bởi những tính năng thật sự trở nên hữu ích và chuyên nghiệp hơn. Giải quyết được nhiều trăn trở cũng như đem lại một vài thứ thú vị cho người dùng. Trong bài viết này, hãy cùng TELOS điểm nhanh qua những update của Figma trong hội nghị Config 5/2022 vừa rồi.

Bạn đã biết gì về những thay đổi trong đợt Figma update 05/2022?
1. Đánh giá tổng quan
Ở phần đánh giá này, mình sẽ chia nội dung thành 2 phần: những cái lợi mà phần mềm mang lại và những điểm bất lợi mà mình chưa thật sự thích. Đầu tiên chúng ta sẽ đến với:
1.1. Ưu điểm của bản Update
Cá nhân mình thấy, Figma đã rất biết lắng nghe người dùng của họ. Một trong những điểm nổi bật nhất chính là khoảng cách giữa Designer và Coder ngày càng hẹp hơn. Các cập nhật chủ yếu hỗ trợ cho hoạt động “thiết kế hướng lập trình”. Các UI designer cần phải xài não nhiều hơn để hiểu được Logic đằng sau những tùy chỉnh của mình (sẽ nói kỹ ở phần sau).

Figma update hỗ trợ chủ yếu cho việc thiết kế theo hướng lập trình
Ngoài ra thì Figma Update thêm một số tính năng rất thú vị giúp các bạn tăng hiệu suất làm việc, hoặc chỉ đơn giản là nhìn cho đẹp (cái gì nhìn đẹp, đọc tiếp rồi sẽ biết).
1.2. Một số thứ mình chưa hài lòng
Đầu tiên, không thể phủ nhận những update sẽ thật sự mang lại nhiều lợi ích cho người sử dụng. Tuy nhiên, chỉ dành cho những người sử dụng chuyên nghiệp và trung cấp. Đối với những Newbie lần đầu tiếp xúc sẽ gặp phải khá là nhiều rắc rối với đợt update này. Chúng ta đã từng biết rằng Figma là công cụ dễ làm quen và dễ sử dụng, tuy nhiên sau đợt này thì nhận định này một phần không còn đúng nữa.
Một số hệ thống chưa được thay đổi để phù hợp với các quy tắc mới, điều này khiến cho chúng ta thêm phần đau đầu khi phải tư duy sao cho kết hợp được giữa hệ thống cũ và quy tắc mới (khá là phiền phức với thằng lười suy nghĩ như mình 🥲).
Giờ thì đi sâu vào từng cái nào, thắt dây an toàn vào chưa?
2. Chi Tiết đợt Update của Figma 05/2022
2.1. Hệ thống Properties cho Component
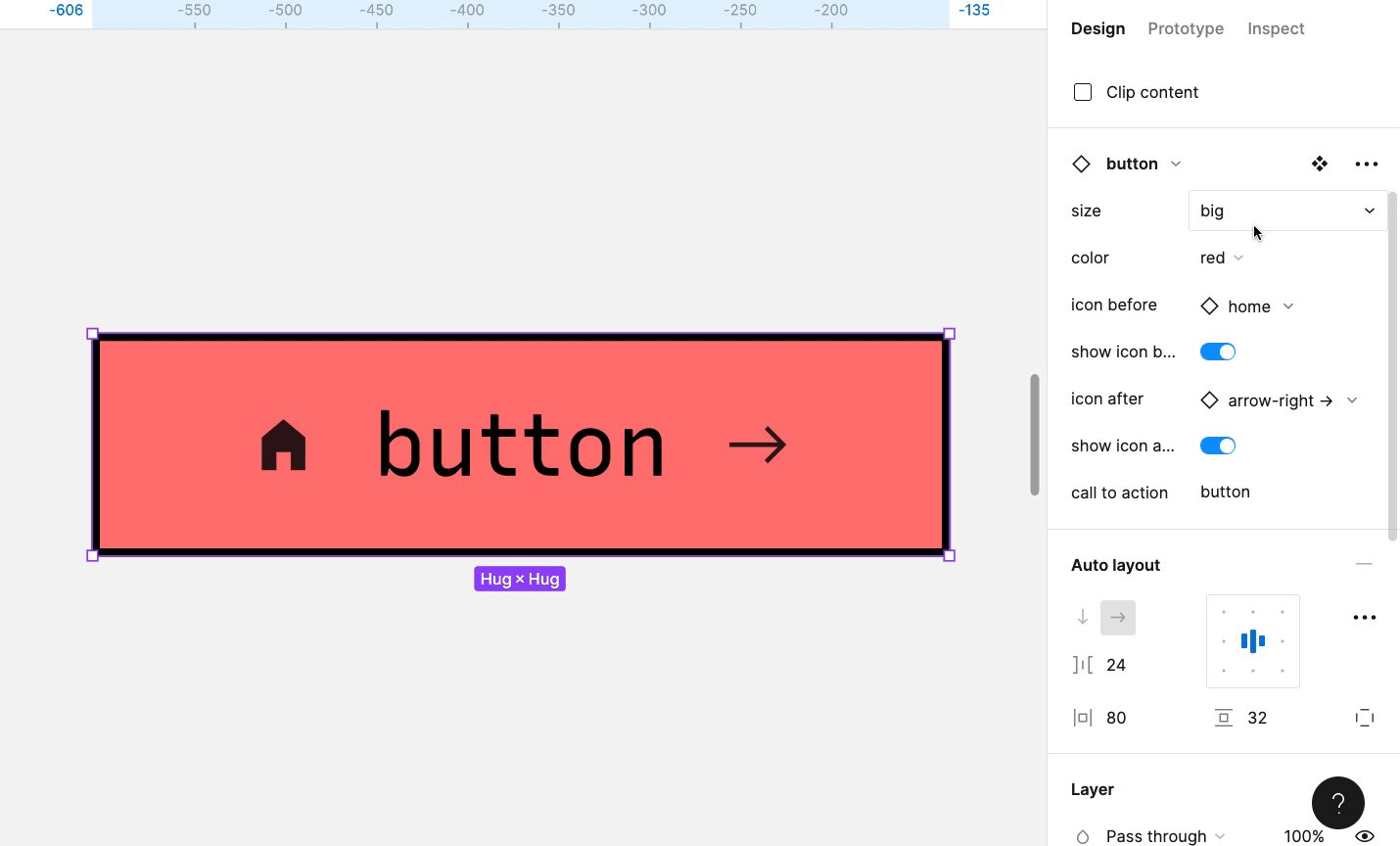
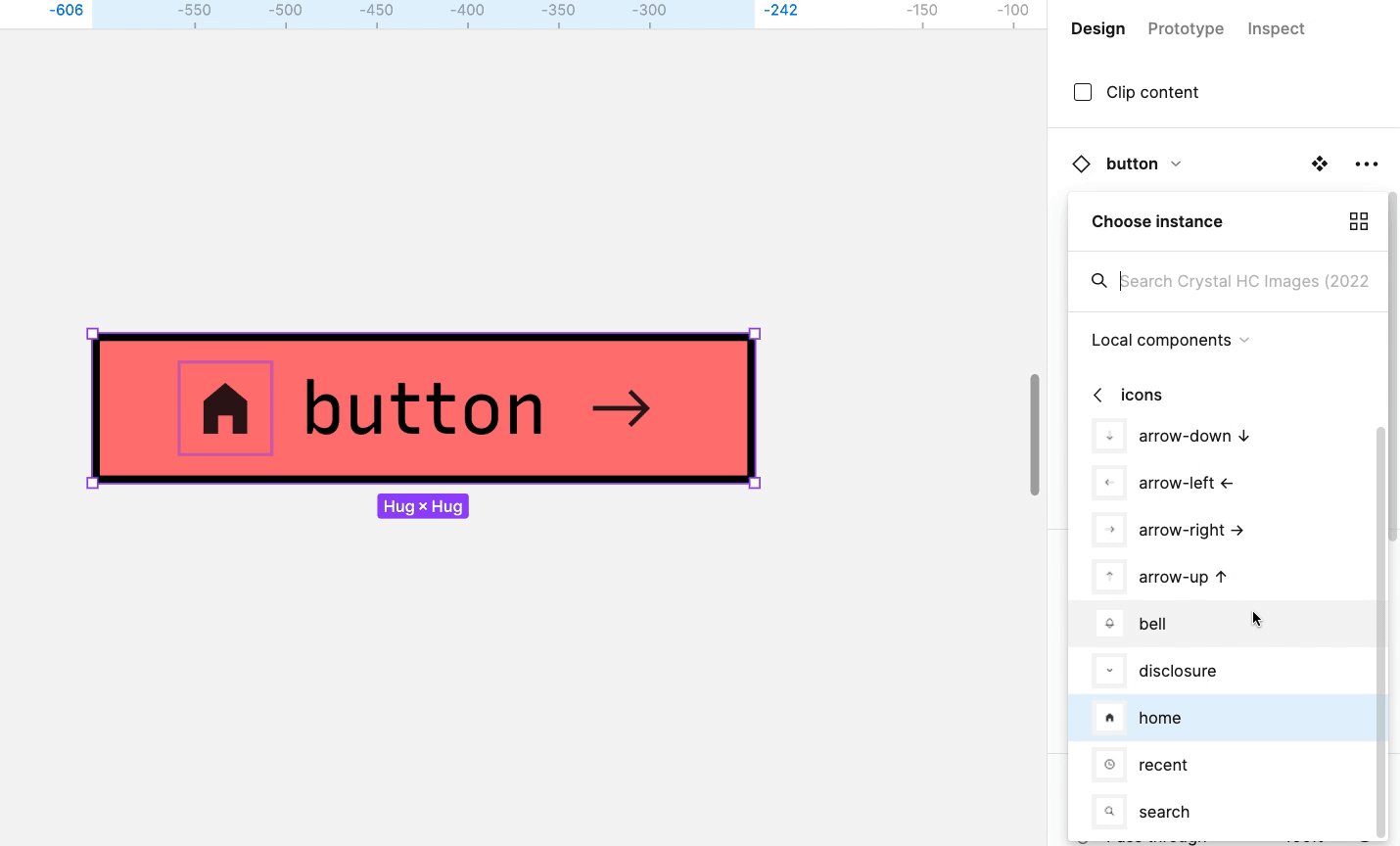
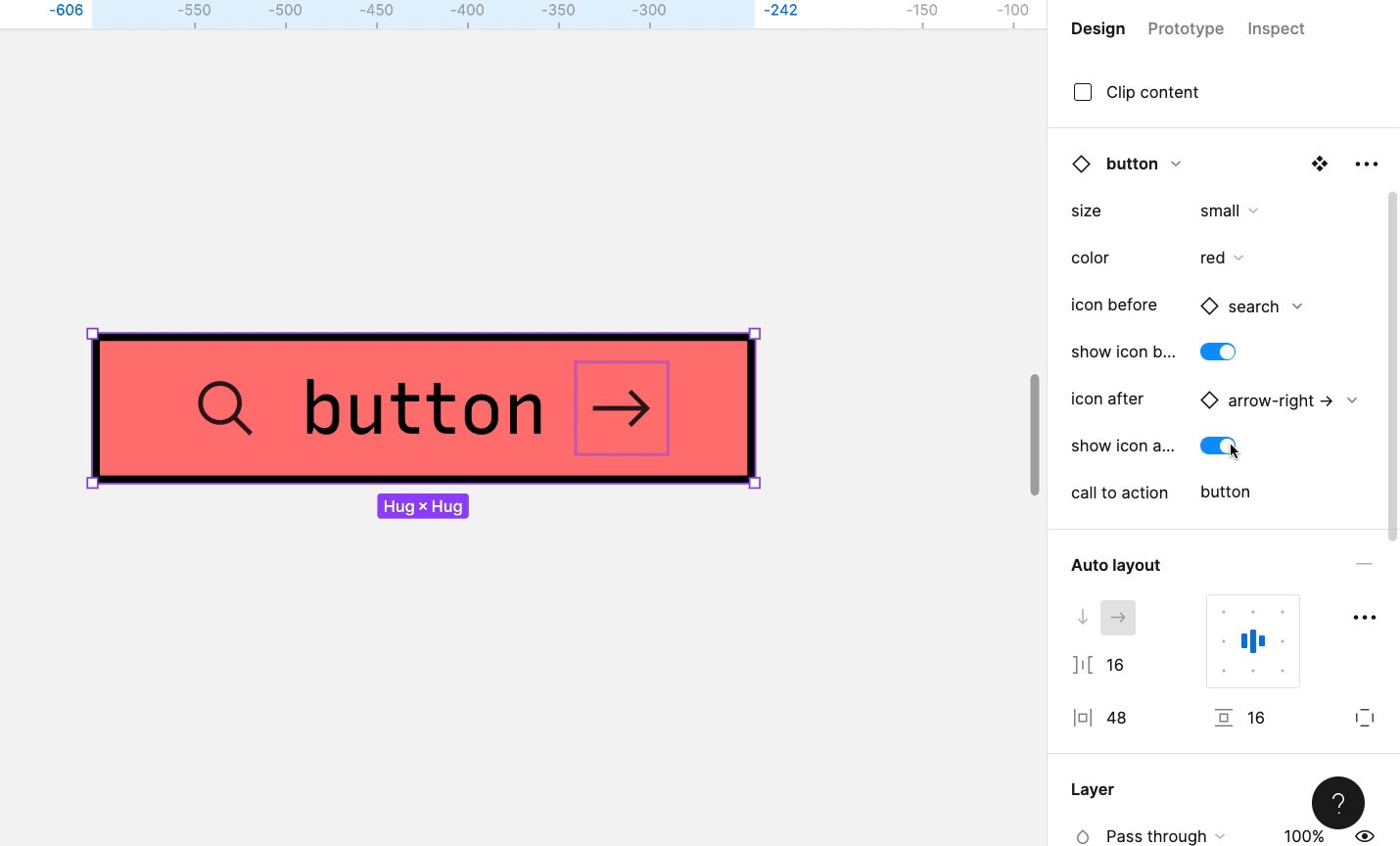
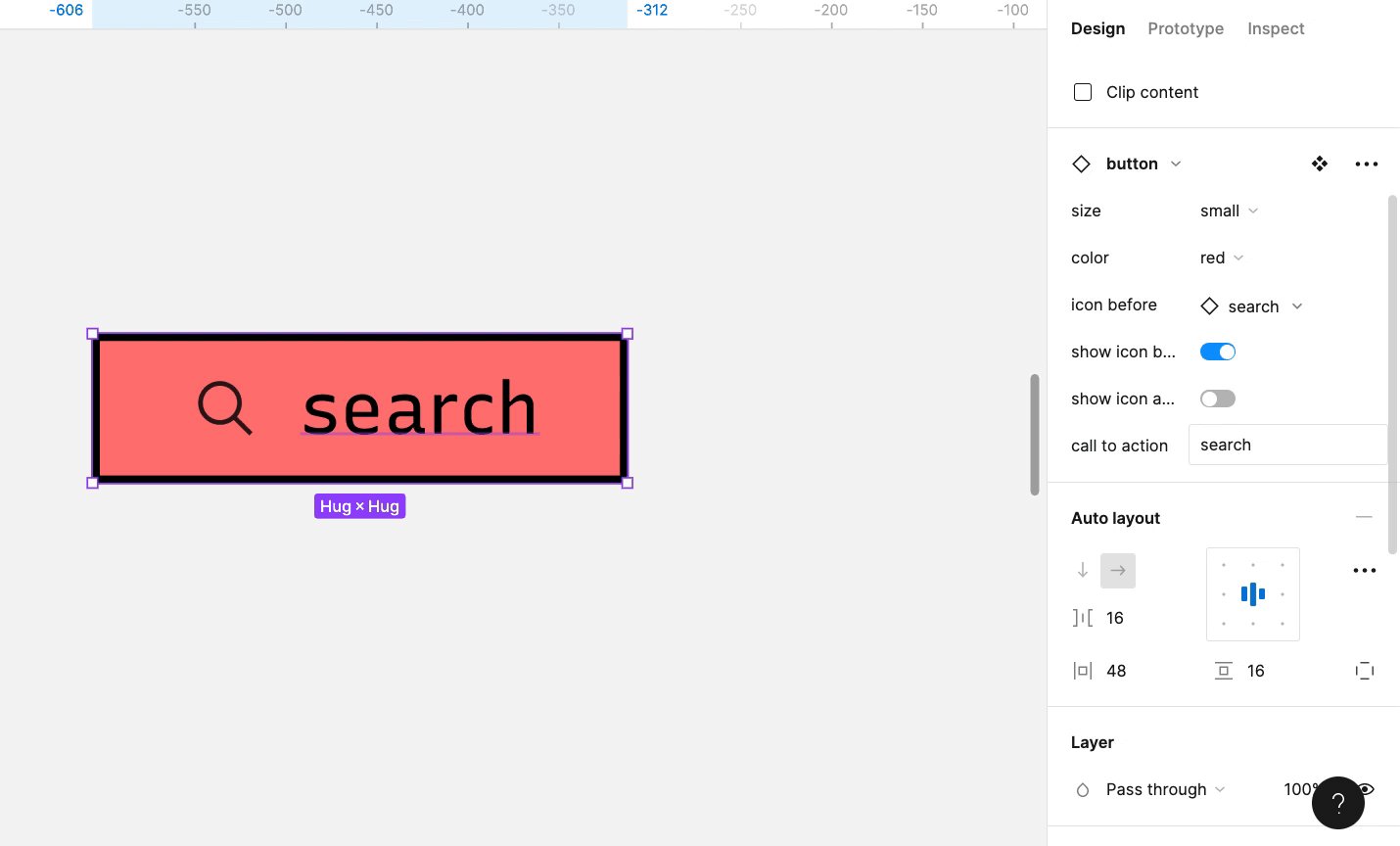
Đây có lẽ là Update lớn nhất và gây ra nhiều sự đau não nhất. Về cơ bản, giờ đây bên cạnh variant, bạn có thể setup thêm cho từng element trong thiết kế của mình những thông tin logic khác (ví dụ ẩn hiện thành phần, nội dung text…).

Đổi mới lớn nhất trong đợt Figma update lần này
Điều này giúp bạn tăng thêm 1 nấc trong việc thiết kế hướng lập trình. Giờ đây các thiết kế của bạn sẽ trở nên hệ thống, bớt những thiết kế không nhất thiết phải sử dụng properties cho variant.
Có 3 Properties mà bạn có thể quy nó về Properties Component: Boolean, Instance Swap, Text.
- Boolean: là Properties cho phép chúng ta điều chỉnh sự hiển thị của một đối tượng element cụ thể. Ví dụ bạn có thể tùy chỉnh bật/tắt icon bằng cách apply một Boolean Properties vào hệ thống Layer mà không nhất thiết phải tạo thêm Variant Component.
- Text: Properties này dành cho hệ thống text. Bạn có thể sử dụng để tạo hệ thống tên, chức vụ trong công ty.
- Instance Swap: Là Properties cho phép bạn chuyển đổi giữa các element với nhau.
Điểm thay đổi này khiến cho tư duy về phân loại thông tin được sử dụng nhiều hơn. Bạn phải nhận thức được rằng trong trường hợp nào sẽ sử dụng Properties Component và ngược lại. Nắm bắt được điều này, thiết kế của bạn sẽ có tính hệ thống và đẩy nhanh hiệu suất làm việc.
Điểm này khá là ngoài tầm với của các Newbie mới chân ướt chân ráo tiếp xúc với figma, nếu tự mò mẫm các bạn sẽ dễ rơi vào tư duy lối mòn, không biết đâu là lúc nên sử dụng hệ thống nào. Để khắc phục việc đó, một lộ trình học figma sẽ là lựa chọn đúng đắn nhất.
Tham khảo khóa học Figma từ A đến Á của TELOS, luôn luôn cập nhật từng ngày:
https://telos.vn/course/khoa-hoc-thiet-ke-giao-dien-voi-figma/
2.2. Autolayout được cải thiện về UI và bổ sung thêm các tính năng
Bên cạnh các thay đổi về component thì autolayout cũng được chăm sóc đặc biệt khi cải thiện UI theo hướng giản lượt 1 số thành phần. Resizing section được tích hợp vào chung với phần điều chỉnh kích cỡ.

Giao diện autolayout mới được đánh giá cao
Hệ thống Advanced layout cho bạn phương pháp giải quyết sự chồng lấn giữa các Element. Giờ đây các object được align trong cùng 1 block auto đã được nâng cấp, bạn có thể giải quyết các case về text hoặc element, một số trường hợp như:
- Giải quyết sự nằm chồng lấn lên nhau khá dễ dàng với tính năng Canvas Stacking tích hợp.
- Điều chỉnh căn đều các object trong block auto với tùy chọn space between trong Spacing mode.
- Sử dụng Text baseline alignment để canh đều đối tượng text trong block auto.
Những thay đổi này cho bạn khả năng giải quyết khá là nhiều tình huống khác nhau, ở đây mình chỉ liệt kê vài case phổ biến.
2.3. Dark mode – Tính năng truy ân fan cứng
Cơ bản thì Figma thêm vào cái giao diện Dark Mode, bạn có thể tùy chỉnh chuyển đổi qua lại giữa 2 chế độ Light Mode và Dark Mode. Trên cả nền tảng app và figma online trên trình duyệt. Hướng dẫn nè:
- Bước 1: Nhấp vào biểu tượng Figma trên không gian làm việc
- Bước 2: Chọn Preferences
- Bước 3: Kéo xuống mục Theme và chọn Light hoặc Dark tùy vào sở thích
2.4. Nâng cấp cho Micro animation
Giờ thì bạn có thể trả lời câu hỏi “học biểu đồ con lắc của Vật Lý 12 thì có tác dụng gì?”
Để làm animation chứ còn gì nữa. Giờ bạn sẽ có thể chơi bời tưng bừng với những lúc lắc lắc lư của cái đống animation rất chất lượng này.

Nâng cấp animations với smart animate
2.5. Bổ sung các dạng Line Stroke rời
Nếu như bạn hay xài Excel hoặc Google sheet thì có lẽ không còn xa lạ gì tính năng tùy chỉnh border. Giờ đây Figma đã trang bị thêm tính năng tùy chỉnh các dạng line stroke rời. Chắc không cần giải thích quá nhiều về bổ sung này.
2.6. Chế độ giấu text vào dòng
Đây có lẽ là cập nhật hữu ích nhất với các designer (hoặc ít nhất là đối với mình). Giờ đây các bạn có thể demo cho bên Coder rằng “chỗ này làm text như thế này giúp em” mà không cần tốn quá nhiều công với chế độ “truncate text”.
Về cơ bản thì khi xài chế độ truncate text, bạn sẽ cho text hiển thị theo ý muốn. Ví dụ bạn có một đoạn văn dài 10 dòng nhưng có thể cho hiển thị 3 dòng. Các dòng còn lại sẽ thay bằng dấu “…”
2.7. Trọng số cho độ dày của font chữ (font variable)
Thông thường để lựa chọn độ dày font chữ, chúng ta sẽ lựa chọn các tùy chọn như semi – bold, bold hoặc black bold. Nhận thấy được sự chưa thỏa mãn của người dùng, Figma update thêm khả năng tùy chỉnh độ dày font bằng trọng số. Giờ đây bạn tha hồ kéo tới nóc nếu muốn font có độ dày hơn da mặt của bạn (trong trường hợp có hỗ trợ font variable nha). Kiểu bạn thích chơi tới đâu thì Figma Designs cũng chiều được hết.

Độ dày font chữ cũng được điều chỉnh tối ưu hơn, hỗ trợ người dùng nhiều hơn
KẾT LUẬN
Đợt Update này thật sự mang lại nhiều giá trị cho những người sử dụng chuyên nghiệp. Tuy nhiên lại gây ra một số cản trở nhất định cho những người mới chưa có nhiều kiến thức hoặc mới lần đầu tiếp xúc với Figma. Dưới đây TELOS sẽ gửi cho các bạn một vài nguồn uy tín để có thể nắm bắt kịp những gì Figma Update gần đây, mong rằng những thông tin này đem lại nhiều giá trị cho bạn:
Group Facebook Cùng Học Figma: Nhóm hàng đầu Việt Nam về figma hiện nay
Kênh Youtube của CEO TELOS Nhân Lưu: https://www.youtube.com/c/HopOnLuu – nơi cung cấp rất nhiều kiến thức về Figma cũng như các case study thực tế.
